
Сегодня можно встретить массу объявлений от студентов, которые предлагают «занедорого», а то и «практически даром» выполнить разработку сайта. И стоит честно сказать, что для начинающего предпринимателя, который желает застолбить место на просторах интернета, т.е. стать владельцем сайта – это неплохой вариант.
Но этот вариант подходит исключительно малому бизнесу. Если речь идет о крупном бизнесе, для которого создание сайта – это не просто веб-разработка, а часть бренда компании, то обращаются именно в нашу веб-студию НАСКА.
Наша веб-студия предлагает весь спектр услуг, направленных на формирование имиджа бренда в онлайн среде. Веб-студия НАСКА знает как нашим клиентам создать у целевой аудитории четкий определенный образ о компании и безупречную репутацию в сети.
Специалисты нашей веб-студии давно поняли, что создание корпоративных сайтов — это не только инженерия (применение достижений науки, техники, использование знаний программирования), это еще и искусство.
Сегодня хотелось бы поделиться некоторыми советами с теми, кто задумывается о создании корпоративного сайта, который будут обсуждать, регулярно посещать, сайта, который будет подталкивать к сотрудничеству и формировать имидж компании.
Постараемся описать некую последовательность действий на абстрактном примере.
В веб-студию НАСКА обращается клиент, который желает заказать разработку корпоративного сайта.
После того как мы подбираем красивый домен и утверждаем его с клиентом, придумываем и согласовываем воодушевляющий слоган, который будет путевой звездой всем последующим действиям по реализации проекта — наступает время сосредоточиться на онлайн присутствии и коммуникации с целевой аудиторией.
Важно! Чтобы создание корпоративных сайтов было полностью согласовано с идеологией и всеми остальными атрибутами брендов.
Ваш корпоративный бренд — это история, которая связывает людей с предлагаемыми вами продуктами и услугами. Если внешний вид вашего сайта соответствует этому описанию, ваш бизнес будет чувствовать себя еще более привлекательным. Вот почему так важно создать квинтэссенцию бренда и внедрить ее в дизайн веб сайта. Вот тогда вы получите признание и единение со своими потребителями.
Вообще речь сегодня пойдет о дизайне сайта.
Все: от цветов, типов и размеров шрифтов до слов, картинок и фотографий на сайте представляет ваш бренд.
Эти элементы дизайна рекомендуется сделать максимально сдержанными, они не должны быть кричащими, загроможденными множеством мелких элементов или посредственными. Они должны быть такими, чтобы привлекать внимание и оказывать долгоиграющее воздействие.
Наша веб-студия выработала 7 шагов, осуществляя которые с клиентом шаг за шагом мы каждый раз добиваемся квинтэссенции при создании корпоративных сайтов.
 ШАГ 1: Выбор цветовой гаммы для дизайна
ШАГ 1: Выбор цветовой гаммы для дизайна
Каждый цвет, который будет применяться на сайте, будет оказывать воздействие на посетителей сайта. Каждый цвет вызовет собственный эмоциональный отклик. Это называется теорией цвета, и выбор правильной комбинации дает аудитории больше информации о том, что такое бренд.
Какой цвет использовать для корпоративного сайта?
Зеленый олицетворяет богатство, здоровье, спокойствие и природу. Этот цвет легче всего воспринимается глазами и, как следствие, расслабляет. Зелёный цвет дин из самых любимых и популярных для мужчин, и для женщин. Спектр применения зеленого цвета на сайтах очень велик и объединяет в себе очень обширную возрастную аудиторию.
Желтый – символ молодости, оптимизма и жизнерадостности. Желтый цвет, как правило, применяется чтобы привлечь внимание.
Оранжевый ассоциируется с дружелюбностью, восторгом и творчеством. Стимулирует в людях активность. Например, побуждает купить продукт или подписаться на рассылку. Этот цвет привлекает импульсивных покупателей.
Красный символизирует страсть, волнение, энергию и опасность. Задействуется чтобы создать в восприятии людей срочную необходимость покупки. Вызывает сильные эмоциональные реакции. В общепите используется для поднятия аппетита.
Розовый – женственный, сладкий, невинный и романтичный. Применяется в предложении частных услуг и товаров для девочек и женщин.
Фиолетовый – символ величия, богатства, успеха и мудрости. Часто присутствует в косметике. Психологически оказывает на людей успокаивающее воздействие, способствует формированию доверия.
Синий – показатель надежности, безопасности, стабильности, умиротворенности и спокойствия. Задействуется на сайтах банков, охранных предприятий, промышленных предприятий.
Серый цвет используют на сайтах, когда хотят добиться нейтральности, простоты, спокойствия и логичности. Серый цвет можно применять на сайте, посвященном технологиям, производству. Серый цвет ассоциируется с аккуратностью, контролем, компетентностью и даже опытностью.
Чёрный – цвет влияния, роскоши, опытности и элегантности. Черный цвет применяется на сайтах, где основная задача – это продвижение товаров класса люкс.
После того, как наши специалисты определили первичный цвет, и заказчик его утвердил, переходим на вторичный цвет.
Сочетания двух цветов также оказывает воздействие на эмоции. Вторичный цвет может как усилить эффект основного цвета, так и размыть. Поэтому очень важно найти необходимый баланс.
Важно! Если композиция строится из трех или четырех цветов, в ней всегда должен доминировать один цвет, а остальные объединяются в подчиненную группу. Доминирующий цвет определяет психологическое воздействие многоцветных композиций.
После того, как выбрана палитра цветов и согласована с заказчиком, осуществляется ее интеграция на сайт. Начинаем с доминантного базового цвета, такого как в логотипе клиента и затем применяем его к заголовкам, подзаголовкам, фоновым изображениям и иллюстрациям — в любом месте, где это будет гармонично восприниматься.
 ШАГ 2: Стратегическое размещение логотипа на сайте
ШАГ 2: Стратегическое размещение логотипа на сайте
Логотип компании можно аллегорично сравнить с рукопожатием. Логотип создает первое впечатление о компании, которое посетители сайта получают, когда впервые сталкиваются с брендом. Самые сильные логотипы – это сплав, как профессионализма, так и души. Не менее важен сам дизайн логотипа, но и то, где он находится на сайте.
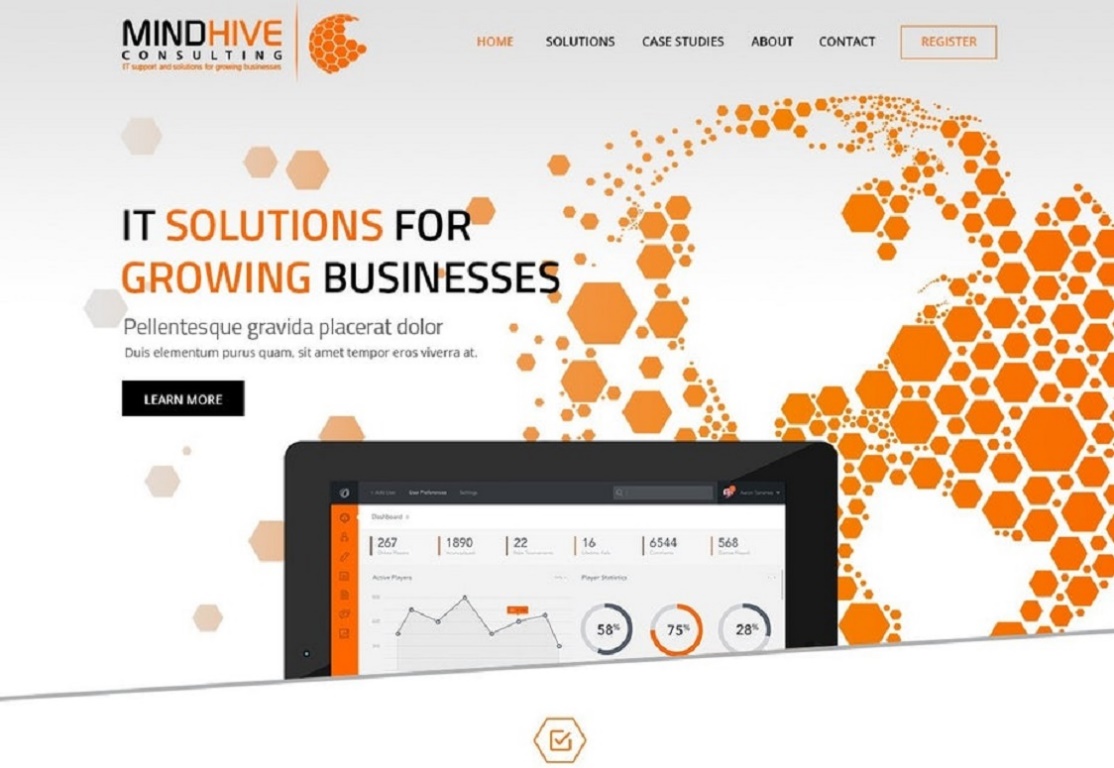
Рассмотрим на примере.

Логотип этого веб-сайта классически помещается в верхнем левом углу для максимальной видимости, а его шестиугольная тема прослеживается на всей лавной странице. Он размещен рядом с навигационной панелью, что делает его доступным для посетителей.
Вообще, правильным размещением логотипа является либо центр страницы, либо левый верхний угол.
В правом углу размещать логотип не рекомендуется, так как большинство языков читается слева направо.
Некоторые возразят и скажут, что стоит отойти от традиционной модели и посмотреть в сторону более уникального не заезженного варианта, особенно если бренд устанавливает новые тенденции. Безусловно, оригинальность всегда имеет значение, но запоминаемость и видимость важнее.
 ШАГ 3: Свободное пространство для акцента внимания на важных элементах
ШАГ 3: Свободное пространство для акцента внимания на важных элементах
Пустое пространство на сайте – это плохо или хорошо?
Мировой опыт веб-дизайна говорит о том, что лучше, когда в дизайне много воздуха и незаполненного пространства, чем перезагруженность.
Посетители сайтов предпочитают быстро пролистывать страницы и бегло просматривать посты. Сложные, перенасыщенные деталями макеты, куда разработчики попытались уместить слишком много информации, сбивают таких пользователей с толку.
Важно! Свободное пространство в веб-дизайне – это воздух между различными элементами. Оно визуально разделяет макет сайта и информацию на секции, обращая внимание посетителей на самое важное.
В веб-дизайне свободное пространство является ключевым элементом как в целях эстетики, так и с точки зрения оптимизации конверсии. Правильное применение свободного пространства разрешит облегчить навигацию по сайту, сделать его понятным и удобным и ненавязчиво подвести пользователей к призывам к действиям, увеличивая конверсию сервиса.
Опыт нашей веб-студии показывает, что клиенты гораздо более способны запомнить фирменную идентичность на фоне свободного пространства, чем если перенасытить сайт словами и графикой. Работая над сайтом, мы всегда стараемся вместо заполнения всех доступных пробелов и полей, создавать объемные изображения и крупный текст для повышения удобочитаемости и более эффективной передачи задуманных идей.
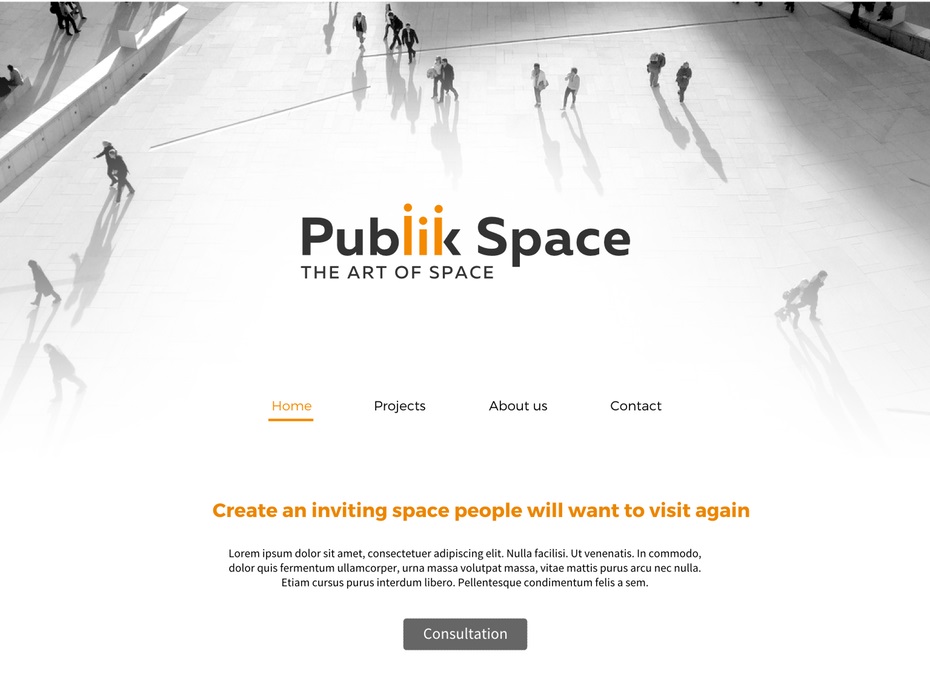
Вот конкретный пример, как может выглядеть сайт с рационально задействованным пространством.

Тонкий, но эффективный мотив этого изображения в черно-белом тоне, подчеркивает лозунг компании «Искусство пространства».
Дизайн веб-сайта, в котором сбалансирован визуальный контент со свободным пространством, всегда организован, отточен и доступен – это три важных атрибута, которые вы, наверняка, захотите связать с вашим корпоративным брендом.
 ШАГ 4: Простые шрифты при создании дизайна сайта
ШАГ 4: Простые шрифты при создании дизайна сайта
Шрифт очень важен, благодаря ему сайт может казаться солидным и вызывающим доверие, или наоборот – отпугивать посетителей.
В мире существует огромное количество разнообразных шрифтов: с засечками, без засечек, прописные, жирные и т.д. Для некоторых, они будут казаться одинаковыми и не играть особой роли, но на самом деле в качественном веб-дизайне шрифт очень важен.
Возникает вопрос, как подобрать тот самый идеальный шрифт для сайта? Как не ошибиться в выборе и от чего отталкиваться при выборе.
Специалисты нашей веб-студии помогут подобрать необходимый шрифт, исходя из специфики бизнес-деятельности заказчика.

Как вы догадались, образец номер 10 не стоит применять для сайта банка или госучреждения. Образец номер 4 и 8 можно применить для создания сайта свадебного агентства или фотографа. Образец номер 3 рекомендовано применять при создании сайтов серьезной тематики (сайт крупного промышленного предприятия). Образец номер 1 считается неплохим вариантом при создании сайта детской тематики.
Толщина шрифта тоже имеет значение. Мы рекомендуем использовать на сайте несколько различных толщин шрифта. Как показывает наш опыт, можно остановиться, как минимум, на трех разных толщинах (легкий, нормальный, жирный).
Благодаря этому можно будет использовать один шрифт на странице и создавать необходимые логические иерархии между текстовыми блоками на сайте. Также это будет полезно при возникновении проблем с читаемостью.
После выбора шрифта с набором разных толщин, обязательно осуществляется проверка отображения на мобильной и «декстопной» версии сайта. Ведь при нормальном отображении на большом экране, шрифт может оказаться не читаемым на мобильном устройстве.
 ШАГ 5: Рассказываем о компании и добавляем персональные данные
ШАГ 5: Рассказываем о компании и добавляем персональные данные
Корпоративный сайт это не просто показатель присутствия бренда в Интернете, но и колоссальной силы ресурс, с помощью которого можно располагать к себе аудиторию, начать с ней диалог. Для этого на сайте все должно говорить: «Мы заботимся о вас и хотим служить вам». Тогда будет отклик от аудитории. Поэтому вместо того, чтобы превращать веб-сайт в маркетинговый центр, мы рекомендуем уделить внимание личным деталям, чтобы создать персонализированный бренд, с которым другие могут связаться.
Большинство хотят знать, что есть реальное имя, лицо компании и история, стоящие за брендом (бизнесом). Страница «О компании» устанавливает эту связь.
- Очень важен рассказ о том, как появился бизнес и важные штрихи индивидуальности.
- Завоевать доверие у посетителей можно предоставив на сайте подтверждение компетентности: наличие сертификатов, перечень клиентов, фотографии работ или товара.
Для того чтобы сайт вызывал интерес и доверие у посетителей мы рекомендуем руководителю компании завести блог, где он будет делиться самыми сокровенными мыслями. Неплохо работает идей с публикацией закулисных фотографий команды сотрудников
Еще один элемент, который повышает доверие к бренду – это отзывы. Наша веб-студия часто при создании сайтов предусматривает возможность оставить высказывания клиентов на сайте. Реальные подтверждения тех, кто заказывал услуги с сайта, говорят потенциальному клиенту, что бренду можно доверять.
 ШАГ 6: Обогащение контента тематическими изображениями
ШАГ 6: Обогащение контента тематическими изображениями
Графика на корпоративном сайте не должна быть более яркой, чем суть сообщения, передаваемого брендом. Но тонкие акценты или фоновые изображения могут добавлять творческую и эстетическую глубину, когда они используются расчетливо.
Важно! Изображения должны хорошо совмещаться с основным контентом на сайте. Они должны как уточнять, так и усиливать голос бренда, чтобы люди могли визуализировать, что значит быть частью целевой аудитории.
Приведем статистику:
- 80% пользователей охотнее прочитают текст, содержащий интересные, полезные изображения;
- человек запоминает лишь 10% услышанной информации и 64% увиденной;
- контент с релевантными изображениями (соответствующим целям, ожиданиям и потребностям пользователя) получает на 94% больше просмотров в социальных медиа, чем контент с нерелевантными изображениями;
- ай-трекинг исследования показывают, что пользователь отдает большее предпочтение инфографике, чем тексту на странице;
- статьи с большим количеством изображений получают в два раза больше социальных сигналов.
 ШАГ 7: Согласованность всех элементов дизайна – это ключ к восприятию
ШАГ 7: Согласованность всех элементов дизайна – это ключ к восприятию
От основных элементов дизайна и юзабилити до самых мельчайших подробностей на сайте каждый аспект говорит вашей целевой аудитории, что ей ожидать от вашего бренда. Если ваш корпоративный сайт будет красиво исполнен, удобно организован и стильно выполнен, люди с большей вероятностью будут доверять вашему бизнесу.
Другими словами, очень важно быть последовательными в том, как представлять корпоративный бренд в онлайн среде. Это визуально сообщает целевой аудитории, кто собственник сайта и как он управляет своей компанией.
Создание корпоративного сайта – это целая наука.
Для того чтобы создать качественный, востребованный, незабываемый корпоративный сайт – необходимо довериться профессионалам!

